HTML&CSSに取り組むニンジャが現れたので私も何か作りたくなって、CoderDojoのロゴをHTMLとCSSで作ってみました。
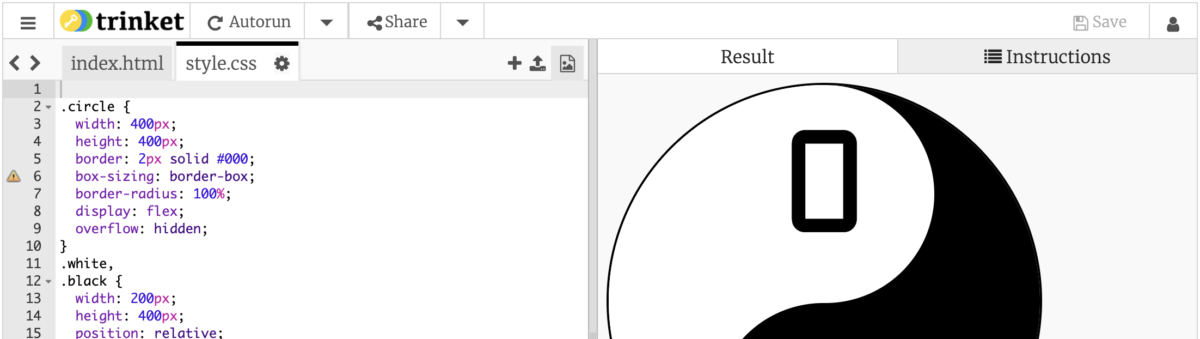
↓の画面左がわのタブで index.html と style.css を切りかえて、それぞれのコードが確認できます。
CSSでは、
- 正方形の角を丸くした大きい円を作る(黒の枠線付き)
- 大きい円の中に横幅半分の白と黒の長方形を左右にならべて、大きい円からはみ出す部分をかくす。
- ↑の長方形の中に半分の直径サイズの白と黒の円を作って、中心線に合うように半分ずつずらして上下に置く
- [0]、[1]の文字サイズなどを調整して、上下の真ん中になるように置く
というようなことをやっています。
数字はそっくりなWebフォント※を見つけたので使ってみました。
※ Adobe Fonts です。使用の際はAdobeアカウントが必要です。
HTML&CSSは下のようなサイトでも学べます。
面白そうだなと思ったら、ぜひ一緒にやってみましょう^^
▼ラズベリーパイプロジェクトサイト
https://projects.raspberrypi.org/ja-JP/projects?software%5B%5D=html-css-javascript
▼Progate(プロゲート)
https://prog-8.com/languages/html