この記事は、CoderDojo Advent Calendar 2021の12/16の記事です。(遅れました!)

CoderDojoに絡めた記事ということで立ち上げから2年間の振り返りを書こうかとも思いましたが、それよりこのネタを前から書きたかったのでこの機会に。
ちょうど今月、CoderDojoのTwitterアカウントでも#12DaysOfCode というタグでHTML/CSS のことを12日間に渡って書かれていました。
今回は、以前に書いた下記の記事をもう少し詳しく解説してみたいと思います。
目次
1. HTMLの枠組みを考える
まず、完成形を頭の中で分解して、どういうボックスで組み立てようか考えます。
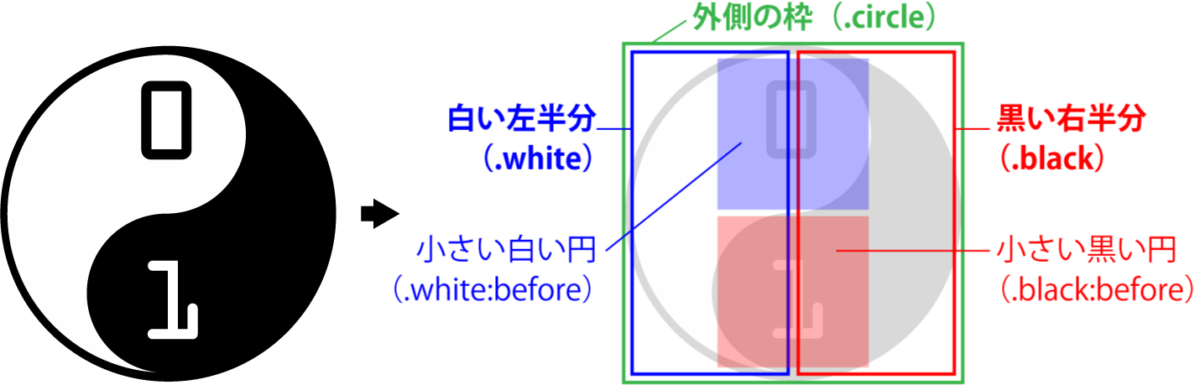
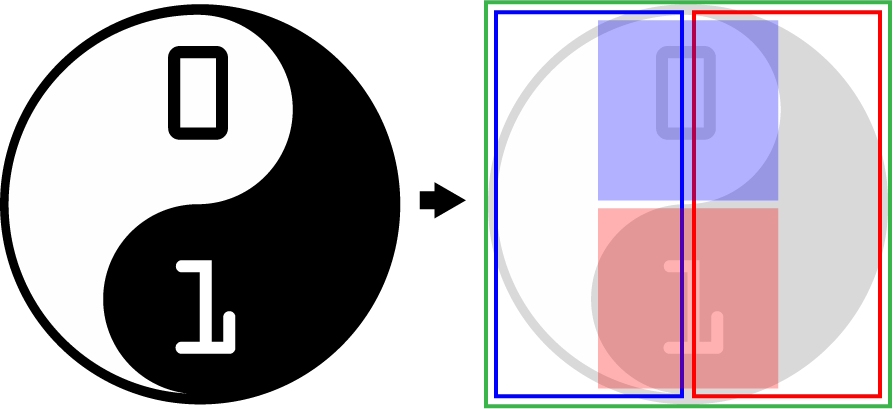
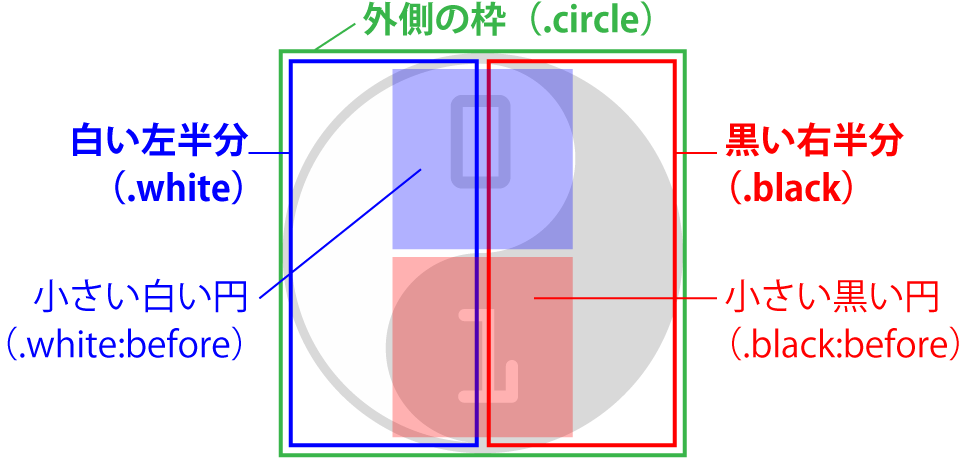
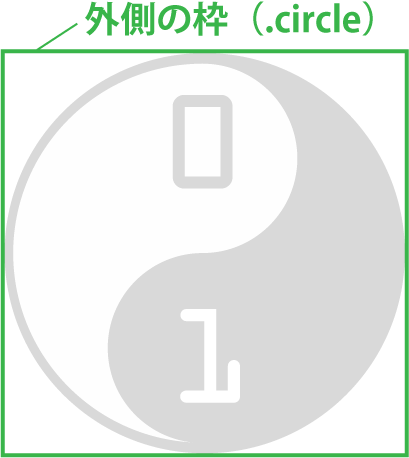
私は下記のように組み立てることにしました。

それぞれの役割とクラス名はこうです。

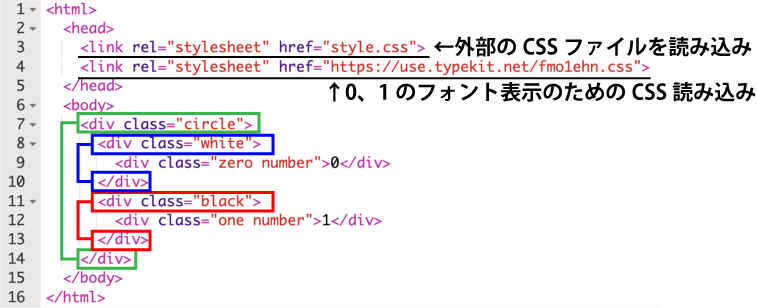
これをHTMLファイルに書くとこう。
<html>
<head>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://use.typekit.net/fmo1ehn.css">
</head>
<body>
<div class="circle">
<div class="white">
<div class="zero number">0</div>
</div>
<div class="black">
<div class="one number">1</div>
</div>
</div>
</body>
</html>
入れ子関係はこんな感じ。.white、.blackの中にそれぞれ「0」「1」を入れています。
:beforeについては後述します。
2. 外側の円のスタイル
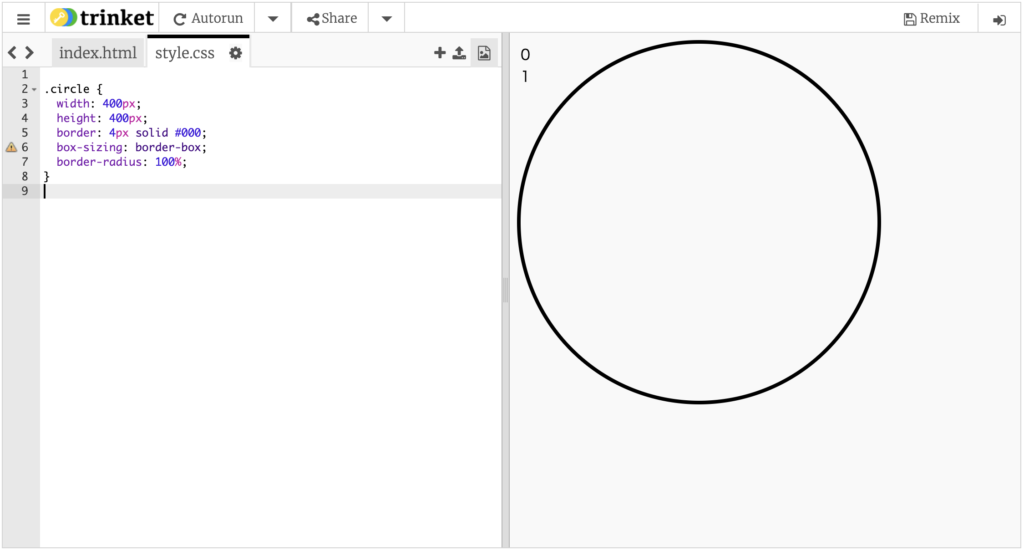
HTMLファイルにリンクしたCSSファイル(style.css)に書いていきます。
.circle {
width: 400px;
height: 400px;
border: 4px solid #000;
box-sizing: border-box;
border-radius: 100%;
}
解説
width: 400px;
height: 400px;
border: 4px solid #000;幅(width)と高さ(height)、それから線(border)の太さ・スタイル・色を指定しています。
box-sizing: border-box;これは、widthで指定する数値にborderの幅までを含めてくれるプロパティです。
border-radius: 100%;角丸の指定です。正方形のボックスに対して100%を指定すると、正円になります。
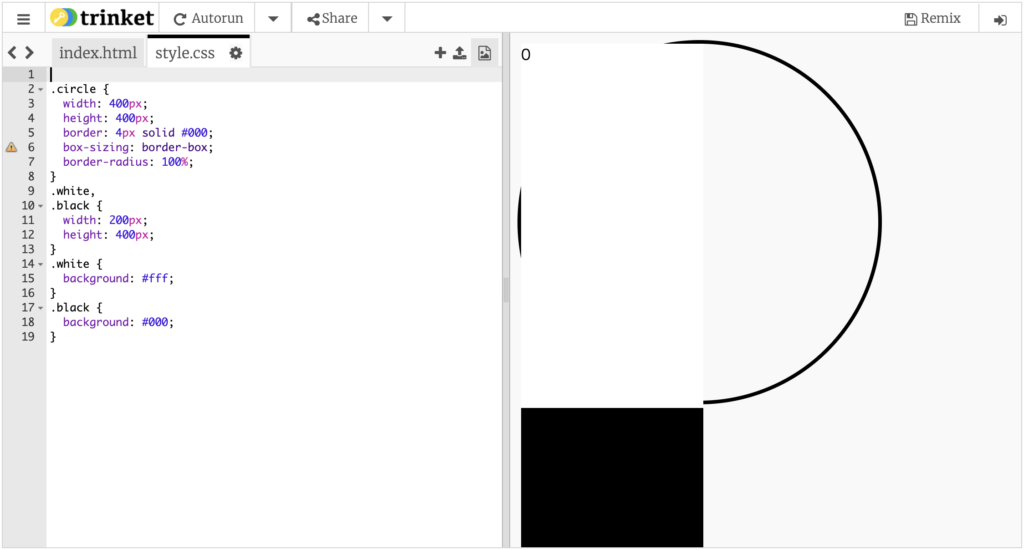
ここまでの結果

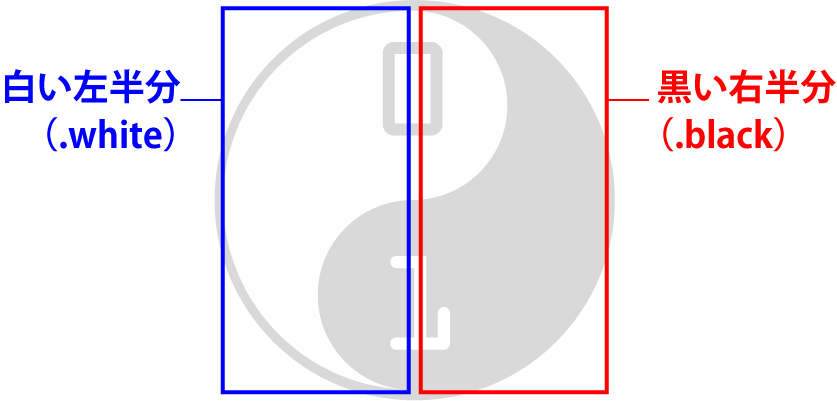
3. 左右の白黒のボックスのスタイル

3-1. サイズと色
.white,
.black {
width: 200px;
height: 400px;
}
.white {
background: #fff;
}
.black {
background: #000;
}幅を半分にしたいので width: 200px; になっています。あとは色をそれぞれ指定しています。
ここまでの結果

3-2. 白と黒のボックスを横並びに
長方形が縦に並んでいます。これを横並びにするために、親要素である.circleにdisplay: flex;を追加します。
これは、子要素を横並びにするプロパティです。
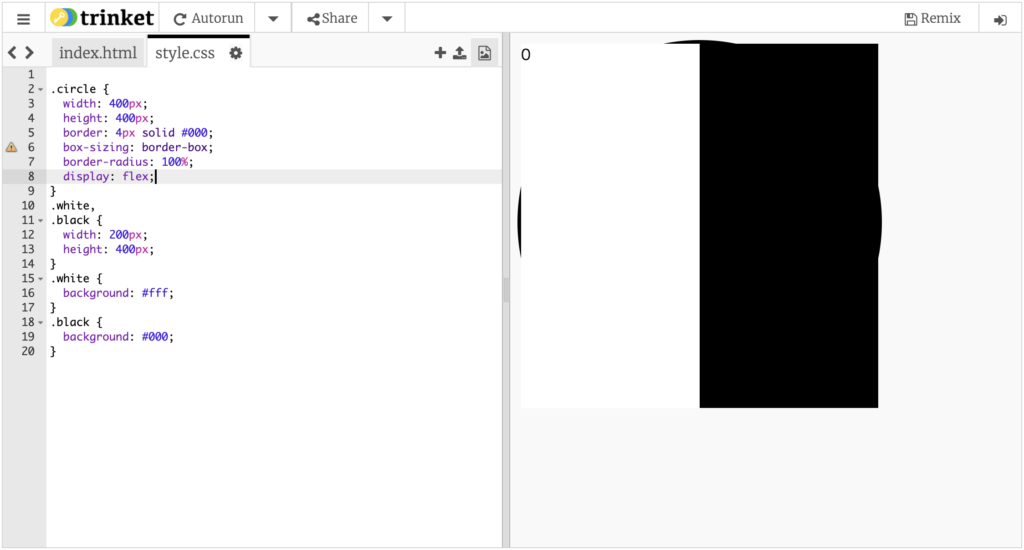
.circle に display: flex; を追加した結果

縦並びだった2つの長方形が横に並びました。
3-3. 外側の円からはみ出した部分を非表示に
.circle のボックスからはみ出した部分を非表示にするために、.circle に overflow: hidden; を追加します。
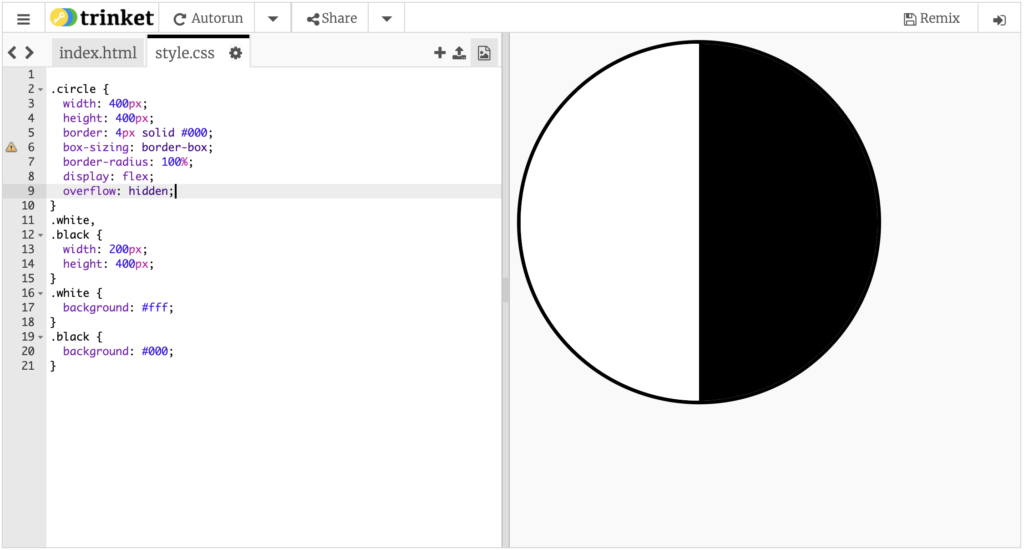
.circle に overflow: hidden; を追加した結果

何となく形になってきましたね!
4. 小さい円のスタイルと位置調整

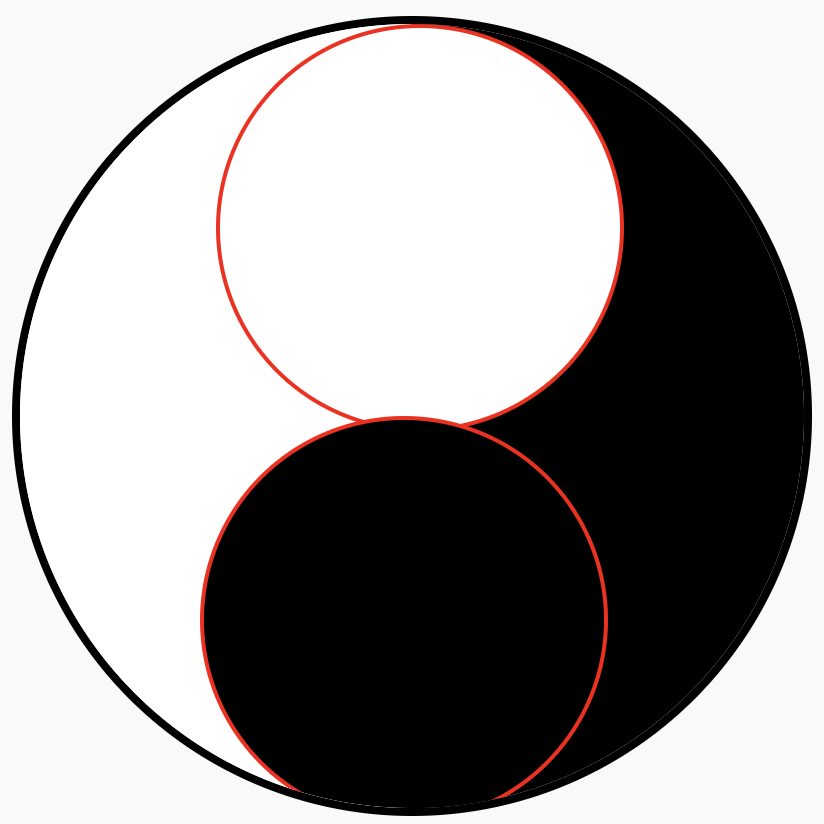
グニャリとしたラインをどうしようかというところですが、ここは同色の円を重ねることで表現します。
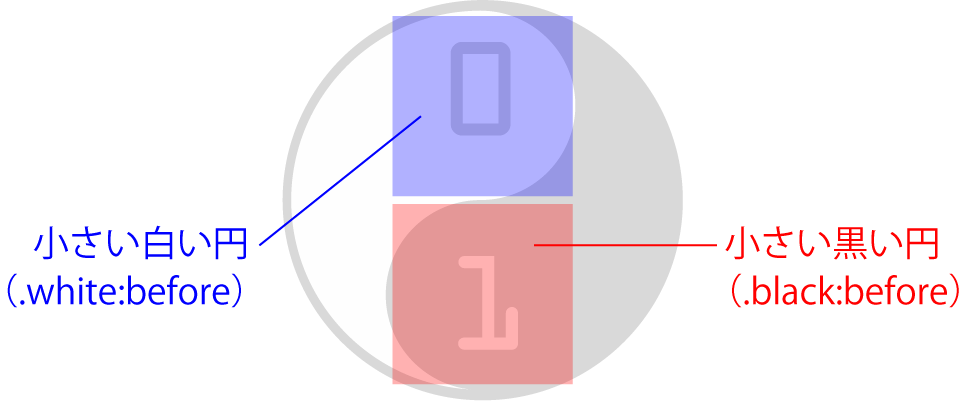
イメージはこう。小さい円を中心に並べて、上に重ねています。

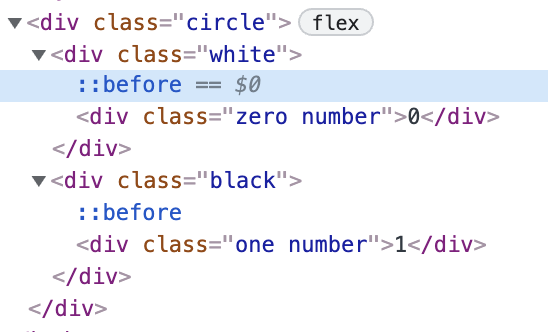
そしてここで出てくる:before(::before)というのは、擬似要素を作るものです。指定した要素、ここでは .white、.blackの最初の子要素として現れ、装飾などに使えます。
CSS側から差し込めるため、装飾のためだけに空のタグをHTMLに書く必要がなくなり、HTMLがすっきりします。
ブラウザの開発者ツールでソースを見ると、このように差し込まれています。

この擬似要素(:before)を、円にスタイリングして配置していきます。
4-1. サイズと色
.white:before,
.black:before {
display: block;
content: '';
width: 200px;
height: 200px;
border-radius: 100%;
border: 4px solid red;
}
.white:before {
background: #fff;
}
.black:before {
background: #000;
}解説
display: block;
content: '';擬似要素を装飾したいとき、この2行はたいてい必要です。
:before、:afterはそのままでは幅や高さの指定が効きません(インライン要素のため)。なのでdisplay: block;でブロック要素にします。
そして中身も何かしら必要なので、content: '';で、実体化するという感じです。
width: 200px;
height: 200px;
border-radius: 100%;
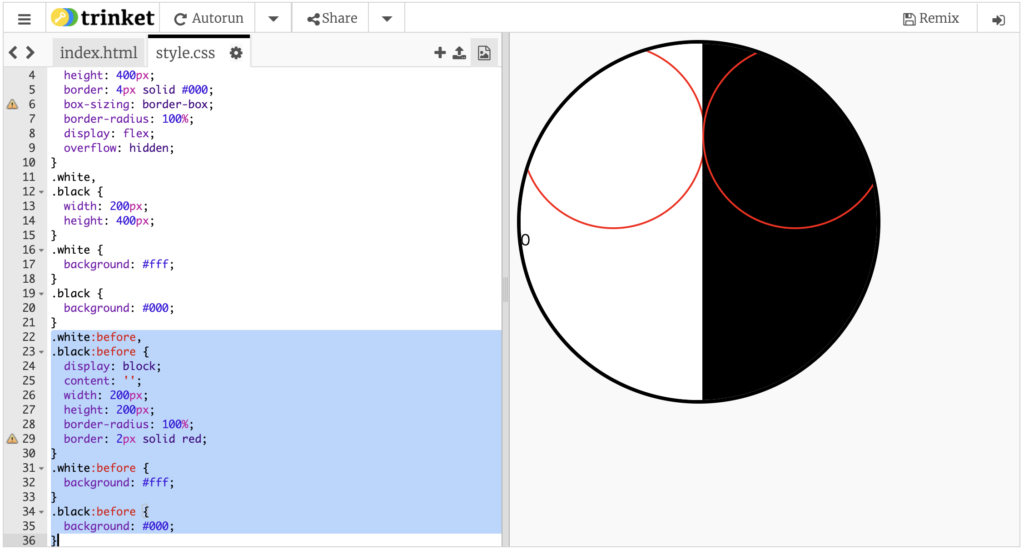
border: 2px solid red; /* 確認用。あとでトル */先の2行で実体化できたので、サイズなどの指定ができるようになりました。
外側の円の直径の半分、200×200pxの正方形を、border-radius: 100%;で正円にしています。
最後のborderは分かりやすくするために赤い線を入れています。
あとはそれぞれ色の指定をしています。
ここまでの結果

.whiteのボックスの中に.white:beforeで作った円が、.blackのボックスの中に.black:beforeで作った円が、それぞれ入っています。
4-2. position: absolute;で位置調整
小さい円をposition:absolute;で絶対配置することにします。
このプロパティを使いたい時、基準にしたいボックスの指定を忘れないようにします。
ここでは、.white、.blackの各ボックスを基準にしたいので、
position: relative;を追加しておきます。
この部分はこうなります。
.white,
.black {
width: 200px;
height: 400px;
position: relative; ←追加(配置の基準に設定)
}
.white {
background: #fff;
}
.black {
background: #000;
}
.white:before,
.black:before {
display: block;
content: '';
width: 200px;
height: 200px;
border-radius: 100%;
border: 2px solid red;
position: absolute; ←追加
}
.white:before {
background: #fff;
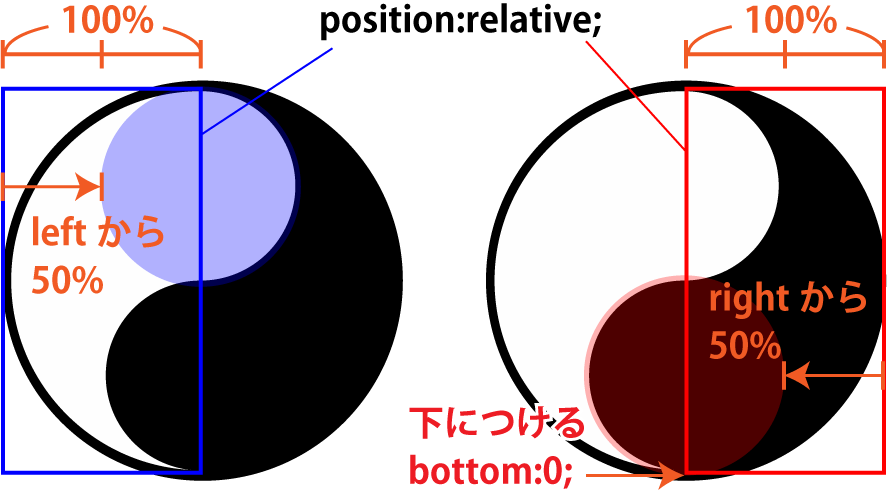
left: 50%; ←追加
}
.black:before {
background: #000;
right: 50%; ←追加
bottom: 0; ←追加
}
こんなイメージです。
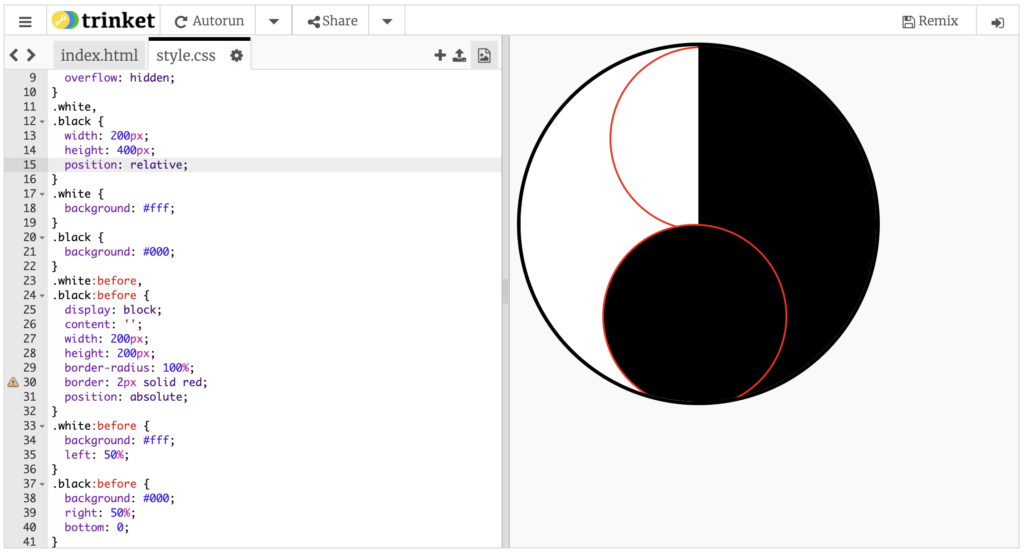
ここまでの結果

あれ、白い円が.blackの下にもぐってますね。
4-3. z-indexで重なり順の調整
これは、普通はHTMLで後に書いた方が上に重なるために起こっています。
HTML上で .whiteの後に .blackがあるためです。
なので.white:beforeを強制的に上に持ってきます。
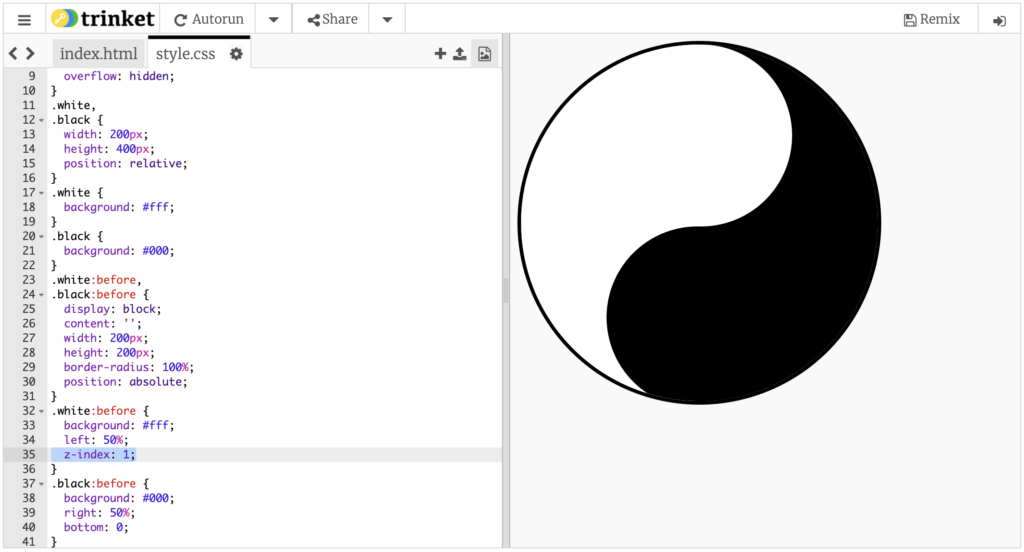
.white:before {
background: #fff;
left: 50%;
z-index: 1; ←追加
}z-indexは、値の数字が大きいほど上に重なります。ここは1でOK。
このプロパティを使うときはpositionも一緒に指定しますが、さっき既に指定したので省きます。
ここまでの結果

確認用に入れていた赤いborderを取りました。あとひと息!
5. 文字のスタイルと位置調整
5-1. フォントの種類とサイズ
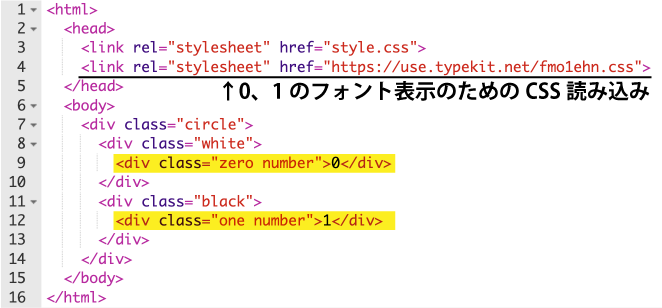
HTMLでは下記の部分。

まずHTMLのheadタグ内には、Webフォントを呼び出すためのCSSファイルを読み込みます。
フォントは、Adobeフォントの「OCR A」をWebフォントとして使っています。
Adobeフォントの使い方については割愛しますが、自身のWebプロジェクトに使用する際はAdobeアカウントにてサイトごとにアクティベートする必要があります。
コードエディターのサービス上でフォークするのはOKのような記述もありますが、心配な場合は自身のアカウントで埋め込みコードを発行するか、適当なGoogle Fonts に置き換えてください。
CSS
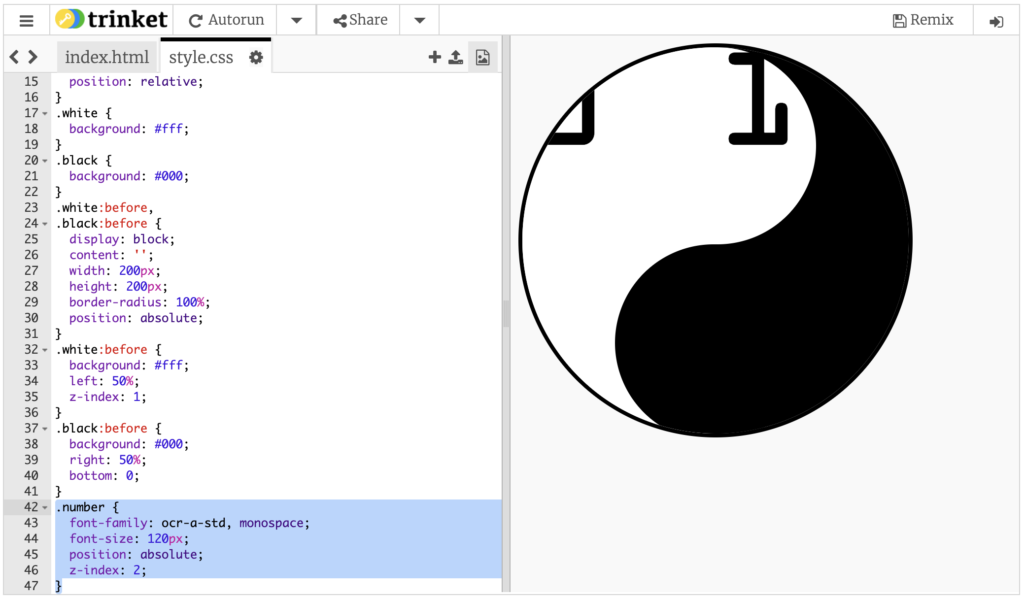
.number {
font-family: ocr-a-std, monospace;
font-size: 120px;
position: absolute;
z-index: 2;
}.number のクラスは、0と1を囲むタグ両方に付けています。共通のスタイルになります。
font-family: ocr-a-std, monospace;
font-size: 120px;上記はフォントの種類とサイズを指定しています。
position: absolute;
z-index: 2;ここは、:before の要素の時と同じく絶対配置にしたいので position: absolute; を、さらに重ね順を一番上に持ってきたいので z-index: 2; を追加します。
ここまでの結果

5-2. 位置調節
あとは、それぞれの数字を良き位置につけるだけ!
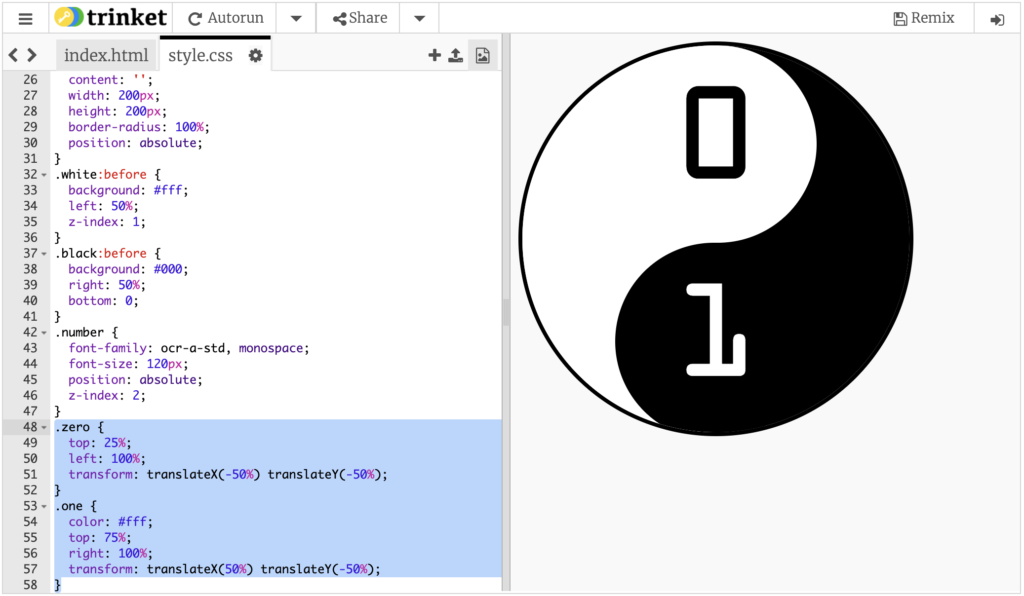
.zero {
top: 25%;
left: 100%;
transform: translateX(-50%) translateY(-50%);
}
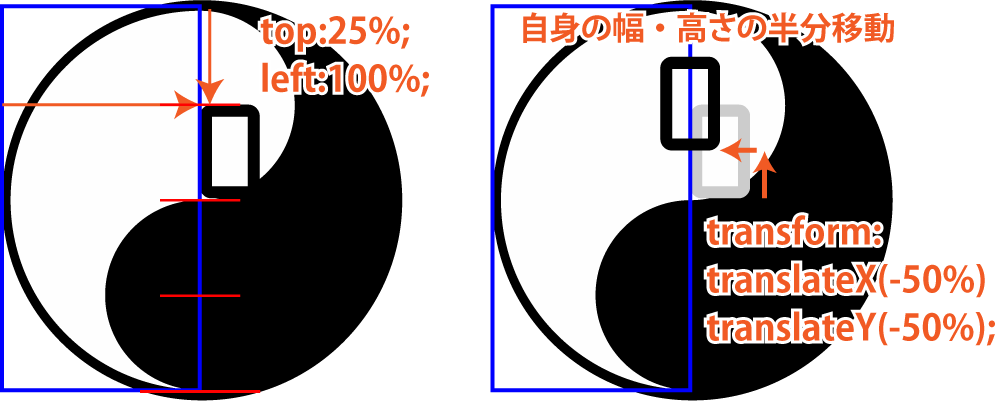
まずは「0」だけに注目。
.whiteのボックスを基準として、まずは「0」を上から25%、左から100%の位置に持ってきます。
それから、要素自身の幅・高さをそれぞれ100%として操作できるtranslateを使って、半分ずつ戻します。(transform: translateX(-50%) translateY(-50%);)
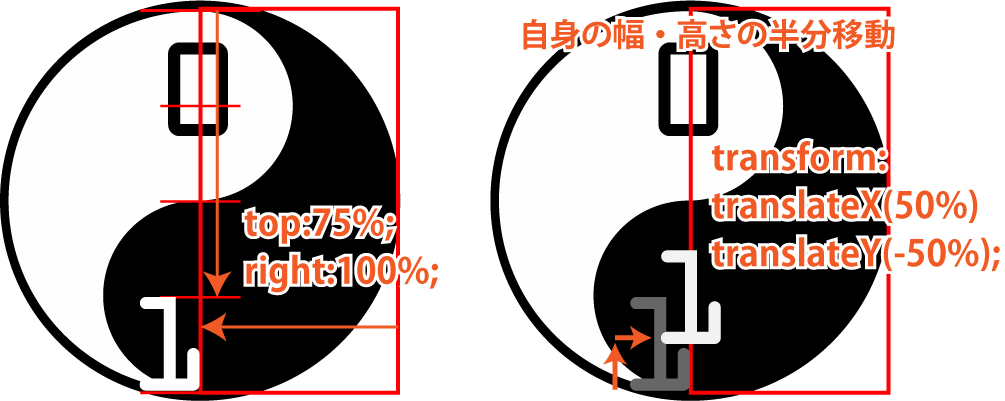
「1」も同じように、.blackのボックスを基準としてまずは上から75%、右から100%の位置に置き、それから translate で半分ずつ戻します。ここでのtranslateXの値は正の数!
そして文字色は白にします。
.one {
color: #fff;
top: 75%;
right: 100%;
transform: translateX(50%) translateY(-50%);
}
ここまでの結果

6. 完成!(ソースコード全体)
まとめ
前回のものに少し肉付けする程度に考えていたら、まあまあな分量になってしまいました^^;
書いてみると、
- 擬似要素(::before or :before)
- position: absolute;
- z-index
とCSSでつまづきがちな要素の3点盛りで、CSSを始めたばかりの人には易しくなかったかもしれません。
逆にこれが理解できたらCSSがかなり楽しくなるはず(?)
他にもいろんな作り方があると思うので、もっといい案があったら教えてください!
普段 CoderDojo で HTML/CSS について話題になる事が少ないので、この機会に私の推し言語として紹介してみました。
CSS楽しいよ!
DojoCon Japan 2021 がオンラインで開催されました
ちょうど昨日になる12/18(土)に、DojoCon Japan 2021 がオンラインで行われました。
年に一度、全国の CoderDojo が集うイベントです。
アーカイブは下記からも辿れますので、どうぞご覧ください。
https://dojocon2021.coderdojo.jp/
また来年も盛大に開催されたらいいなと思います。
CoderDojo伊予は3年目
2019年の11月に始まった当Dojoは、3年目を迎えました。
次の1年も、何か作ることの好きなニンジャにとって居心地のいい場づくりを模索していきたいと思いますので、どうぞよろしくお願いいたします。